앞으로 해야할 Item Simulator의 과제를 하기 위해서 AWS 배포하는 법에 대해서 복기를 해보도록하겠습니다.
1. 환경 설정하기
- AWS에 가입하기
- https://portal.aws.amazon.com/billing/signup#/start
- https://ap-northeast-2.console.aws.amazon.com/ec2/home?region=ap-northeast-2
- 첫번째 링크는 AWS 가입 하기위한 AWS 가입하는 주소입니다.
- 두번째 링크는 EC2 확인하는 곳에 대한 링크입니다.
- 접속에 성공하게 되면 아래의 창처럼 나올 것 입니다.

- 가비아 가입하기 & 도메인 구입하기
- 접속하기 & 가입하기: https://www.gabia.com
- 가입에 성공하였으면 자신에게 맞는 도메인을 구매한 후
- 마이페이지(https://my.gabia.com/service#/)에 접속하고, 10분 정도 기다리면 → 구매한 도메인이 추가될 거에요!
2. AWS EC2 Instance 생성
- EC2 Instance 생성하기
- AWS EC2에서는 컴퓨터 하나의 단위를 Instance 라는 이름으로 부릅니다.
- EC2에 관해서 https://docs.aws.amazon.com/ko_kr/AWSEC2/latest/UserGuide/concepts.html 를 참조하세요.
- 인스턴스 만들 때 기억해야하는 키워드
- Ubuntu
- 프리 티어 선택
- EC2 Instance 생성: 키 페어 이름 지정 및 다운로드 (RSA, .pem)
- 완료하게 되면 아래처럼 나오게 됩니다.

- EC2 Instance에 접속하기
- AWS에서는 Security Group 또는 보안 그룹 이라는 이름으로 방화벽을 제공합니다.
- EC2 Instance에 접속하기 위한 도구, SSH 개념 정리
- SSH(Secure Shell)는 일반적으로 다른 컴퓨터에 연결할 때 사용되는 프로그램입니다.
- 다른 접속 방법보다 보안이 뛰어나 서버 연결을 위해 일반적으로 사용됩니다.
- 로컬 저장소에서 Github의 원격 저장소를 사용하기 위해 SSH Key를 발급했던 것과 동일합니다.
- SSH(Secure Shell)는 일반적으로 다른 컴퓨터에 연결할 때 사용되는 프로그램입니다.
- 접속 할 EC2 Instance의 방화벽에서 22번 포트가 열려있어야 접속 가능합니다.
- 밑의 방법으로 접속이 안될 시 : https://dydgustmdfl1231.tistory.com/42 읽어보기.
- AWS EC2에 접속하기
- EC2 Instance를 생성하면서, 다운로드 받은 Key Pair의 접근 권한을 바꿔줘야합니다.
- 기본적으로 download위치에 있습니다.
- SSH로 접속하기
# 다운로드 폴더로 접근합니다.
cd Download
# 또는
cd ~/Downloads
# sparta_keypair.pem 파일의 권한을 읽기만 가능하도록 수정합니다.
sudo chmod 400 sparta_keypair.pemssh -i 받은키페어를끌어다놓기 ubuntu@AWS에적힌내아이피
ex) ssh -i sparta_keypair.pem ubuntu@13.125.253.21
ssh -p 9222 -i 받은키페어를끌어다놓기 ubuntu@AWS에적힌내아이피
ex) ssh -p 9222 -i "sparta_keypair.pem" ubuntu@13.125.253.21
3. AWS EC2 Node.js 설치
- EC2 Instance에 Node.js 설치하기
- 우리는 Node.js 웹 사이트에 들어가 다운받아 설치 프로그램으로 설치를 했지만 지금은 우리가 사용중인 EC2 Instance (위에서 접속이 성공하면 EC2 Instance에 접속한 겁니다.)에서는 모든 것을 명령어로 조작할 수 있습니다.
- 아래의 명령어로 설치해 주세요.
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs# 설치된 Node.js 버전 확인하기
node -v
# 설치된 npm 버전 확인하기
npm -v
4. 서버 프로그램 실행 및 웹사이트 접속
- EC2 Instance에서 서버 실행하기
- GitHub에 있는 Repository Clone 즉, GitHub의 원격 저장소로 부터 코드를 가져오는 것을 Clone이라고 이해하면 됩니다.
- GitHub 레파지토리 페이지로 들어가 초록색 "Code" 버튼을 눌러 네모가 두개 겹친 모양의 아이콘을 가진 복사 버튼을 눌러주세요.
- EC2 Instance 터미널에 접속해 밑의 그림과 같은 예시로 내용을 붙여 넣어주세요.
- 밑의 그림대로 하시면 됩니다.

# 원격 저장소로 부터 코드 가져오기
git clone <Github Repository URL>
# 예시
git clone https://github.com/archepro84/nodejs-todo-list.git
- 프로젝트 실행 순서
- cd 깃허브 레파지토리 이름 : 원격 저장소로부터 가져온 프로젝트로 이동합니다.
ex) cd nodejs-todo-list - sudo npm install -g yarn : yarn을 사용하기 위해, 전역으로 yarn을 설치합니다.
- yarn : 원격 저장소로 부터 가져온 프로젝트의 의존성 및 패키지를 설치합니다.
- node app.js : 프로젝트를 실행합니다.
- cd 깃허브 레파지토리 이름 : 원격 저장소로부터 가져온 프로젝트로 이동합니다.
- IP Address(IP 주소)와 Port(포트) && 방화벽 문제
- EC2 Instance 포트 설정: AWS 보안 그룹(Security Group)
- 보안 그룹(Security Group 설정 페이지 접속
- 1. 인스턴스 페이지 접속
- 2. 생성된 EC2 선택하며 노출되는 하단 창에서 보안 탭 선택
- 3. 이후 보안 그룹 이라는 이름을 가진 링크를 누릅니다.
- 4. 밑에 보안 그룹 sg-어쩌구 저쩌구 파랑색으로 표시되어 있는걸 누릅니다.
- 5. 인바운드 규칙 편집 버튼을 누릅니다.
- 6. 규칙 추가 버튼을 눌러 아래의 정보를 추가로 입력합니다.
- 유형 : 사용자 지정 TCP
- 포트 범위 : 3000 <- 우리가 사용할 Node.js 서버 포트번호 입니다.
- 소스: Anywhere-IPv4
- 7. 규칙 저장
- 다하면 밑의 그림 처럼 됩니다.
- EC2 Instance 포트 설정: AWS 보안 그룹(Security Group)

- 영원히 꺼지지 않는 서버 실팽 프로그램, PM2
- 지금 EC2 Instance에 ssh 명령어로 접속한 상태입니다.
- 하지만 이 접속이 끊기는 순간 웹사이트 접속은 불가능해집니다.
- 서버 컴퓨터에서는 항상 서버 프로그램이 켜져 있어야 들어온 요청을 처리해 응답을 보낼 수 있기 때문입니다.
- 해결 방법
- pm2란 프로세스 매니징 도구로 Node.js를 편하게 관리할 수 있게 도와주는 라이브러리입니다.
- pm2는 대표적으로 터미널을 종료하더라도 웹 서버가 실행될 수 있게 하거나 Log 정보들을 실시간으로 확인하여 현재 서버의 상황을 더욱 빠르고 명확하게 관리할 수 있습니다.
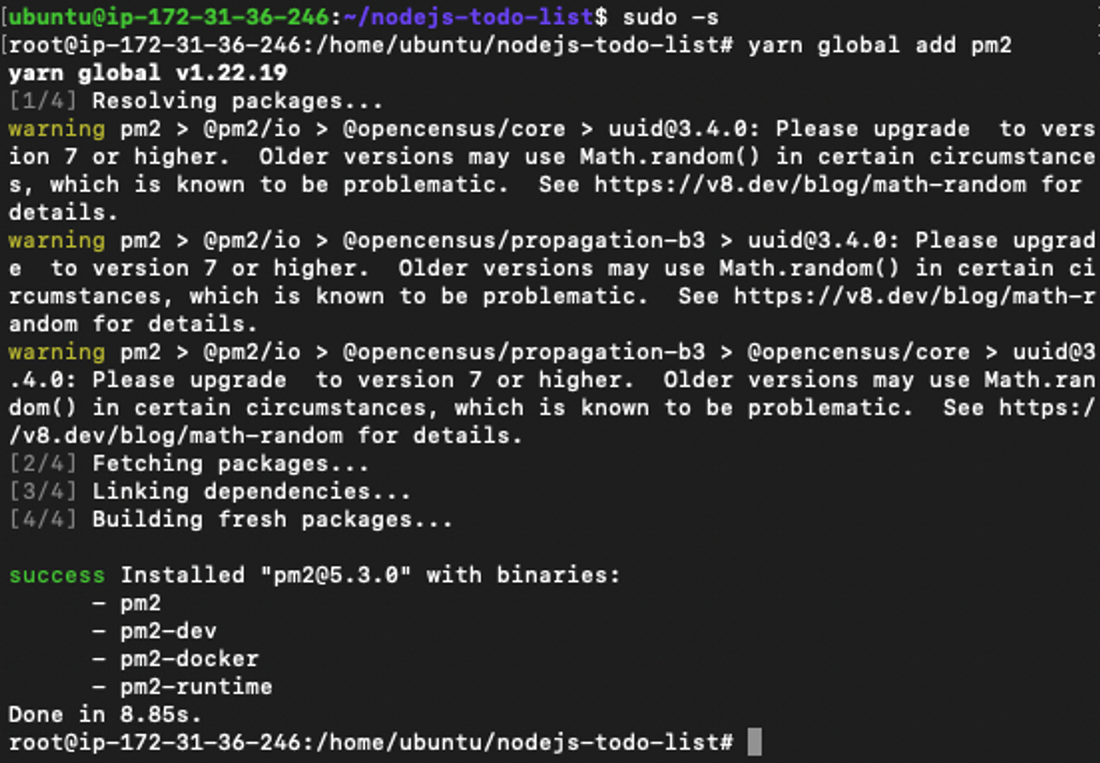
- pm2 설치 (밑의 그림대로 하시면 됩니다.)
- 1. pm2는 관리자 권한이 필요하기 때문에 관리자 계정으로 전환합니다.
- 2. yarn으로 설치
- pm2로 app.js 실행
- 실행된 프로젝트 종료 방법
# Linux의 관리자 계정으로 전환합니다.
sudo -s# pm2 라이브러리를 global로 설치합니다.
yarn global add pm2
# pm2 로 app.js 파일을 실행합니다.
pm2 start app.js# pm2의 id가 0인 프로세스를 종료합니다.
pm2 delete 0
5. 서버와 도메인 연결하기
- 이제 다 왔습니다.
- 내 EC2 Instance 서버에 도메인 연결하기
- 1. 가비마 마이페이지 접속 : https://my.gabia.com/service#/
- 2. DNS 관리 툴 클릭
- 3. DNS 설정 클릭
- 4. 레코드 수정 클릭
- 5. 호스트 이름에 @, IP주소에 EC2 Instance의 Public IP 입력 후 저장
- 밑의 그림대로 따라하세요.




- 도메인으로 접속 (이제부터 누구든지 밑의 주소랑 방법으로 내 도메인 서버에 접속이 가능합니다.)
- 내 IP 주소로 지금 Node 서버가 잘 돌고 있는 지 들어가본다.
- 내 도메인으로 접근해본다.
- 이 두가지 방식 이외에도 insomnia API Client를 통해 API를 테스트 할 수 있습니다.
- 밑의 코드블럭처럼 해본다.
//내 IP주소로 지금 node 서버가 잘 돌고 있나요? 먼저 확인해봅니다.
http://내AWS아이피:3000///약간의 시간을 가진 후, 내 도메인으로 접근하면, 접속이 됩니다.
http://내도메인:3000/
'TIL' 카테고리의 다른 글
| Sparta 챌린지 반 - 기본 실력 체크 2탄 (1) | 2024.09.06 |
|---|---|
| Sparta 챌린지 반 - 기본 실력 체크 1탄 (0) | 2024.09.05 |
| SKT 브로드밴드 Window 유저의 AWS EC2 Instance 생성 후 ssh 접속 기본 포트 22 막힘 문제 해결 방법 (1) | 2024.09.03 |
| OSI 7계층이란? (0) | 2024.08.29 |
| 웹 과 HTTP의 이해 후 웹 서버의 이해까지! (0) | 2024.08.27 |